Warum ist eine hohe Pagespeed-Wertung wichtig?
In einer Welt, in der die Aufmerksamkeitsspanne der Nutzer immer kürzer wird und die Konkurrenz nur einen Klick entfernt ist, ist die Geschwindigkeit Ihrer Website von entscheidender Bedeutung. Eine langsame Ladezeit kann nicht nur dazu führen, dass Besucher Ihre Seite verlassen, sondern auch zu einem schlechteren Google-Ranking und einer schlechteren Benutzererfahrung führen.
Tatsächlich zeigt eine Studie von Google, dass die Absprungrate um 32% steigt, wenn die Ladezeit von einer auf drei Sekunden steigt.
Aber nicht nur das - eine langsame Website kann auch Auswirkungen auf die Conversion-Rate, das Engagement und die Kundenzufriedenheit haben. In diesem Blogbeitrag werden wir uns damit beschäftigen, wie Sie Ihre Pagespeed-Wertung verbessern können, um sicherzustellen, dass Ihre Website schnell und effektiv ist, sowohl für Ihre Nutzer als auch für Suchmaschinen.
Denn eine hohe Pagespeed-Wertung ist nicht nur wichtig für Ihre Besucher, sondern auch für den Erfolg Ihres Online-Geschäfts.
Lesen Sie, wie Sie Ihre Website optimieren und wieso es wichtig ist.
Warum ist es schwierig eine hohe Pagespeed-Wertung zu erreichen?
Eine hohe Pagespeed-Wertung zu erreichen, kann eine Herausforderung sein. Denn während wir uns bemühen, eine ansprechende und interaktive Website für unsere Nutzer zu gestalten, können wir gleichzeitig die Ladezeit der Seite negativ beeinflussen.
Außerdem gibt es viele Faktoren, die die Pagespeed-Wertung beeinflussen, wie die Größe der Bilder, die Anzahl der Plugins und sogar die Qualität Ihres Hosting-Providers. Aber keine Sorge - es gibt viele bewährte Methoden, um Ihre Pagespeed-Wertung zu verbessern und sicherzustellen, dass Ihre Website schnell und effektiv ist.
In diesem Blogbeitrag werden wir uns mit einigen dieser Methoden befassen und Ihnen helfen, Ihre Pagespeed-Wertung zu optimieren.
Die Basics von Pagespeed
Was ist Google Pagespeed und wie wird es gemessen?
Google Pagespeed ist eine Metrik, die die Geschwindigkeit und Leistung Ihrer Website bewertet. Es wurde von Google entwickelt, um Entwicklern und Website-Betreibern eine einfache Möglichkeit zu bieten, die Ladezeit ihrer Website zu messen und zu optimieren. Eine höhere Pagespeed-Wertung bedeutet eine schnellere Ladezeit und eine bessere Benutzererfahrung.
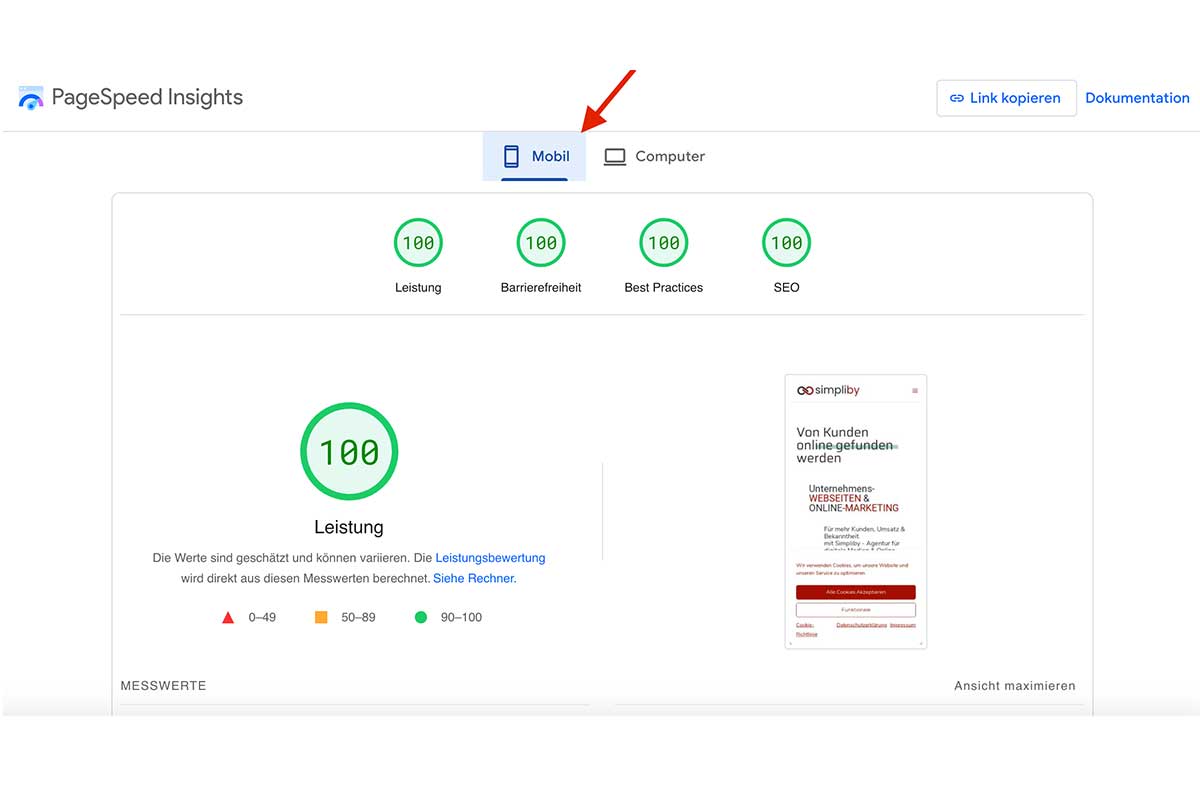
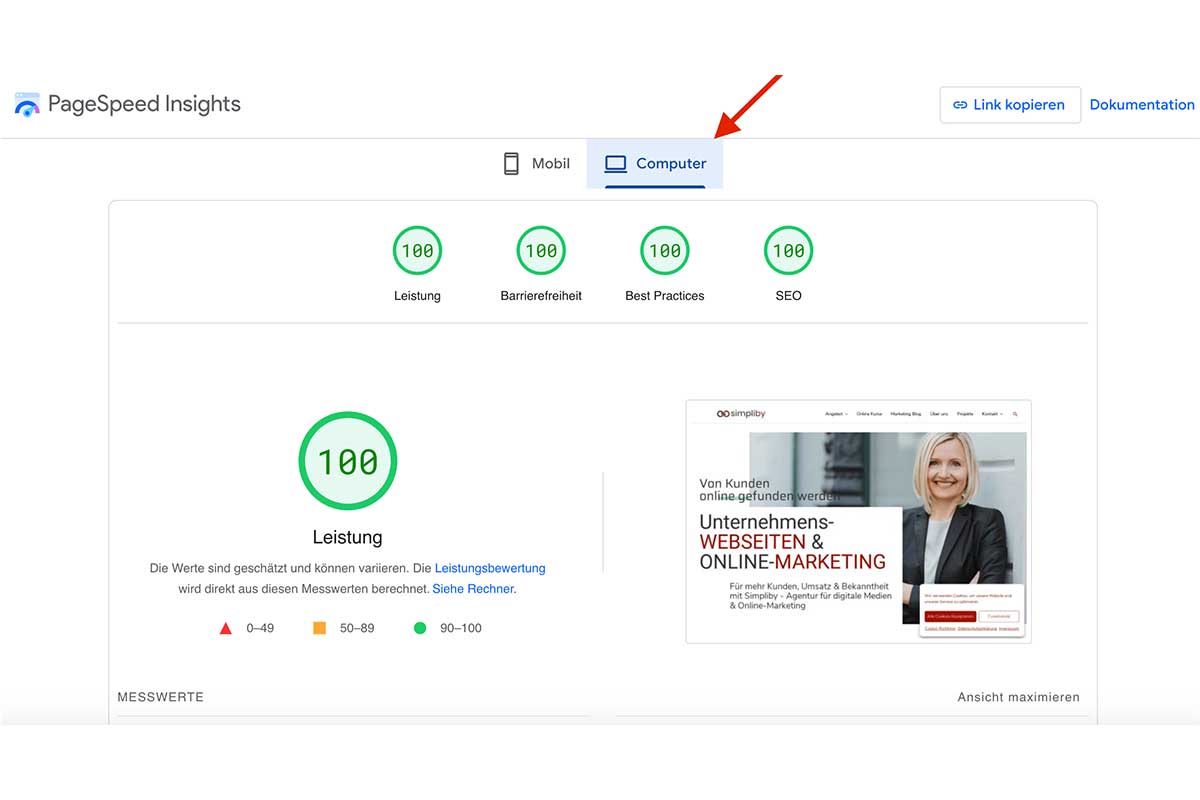
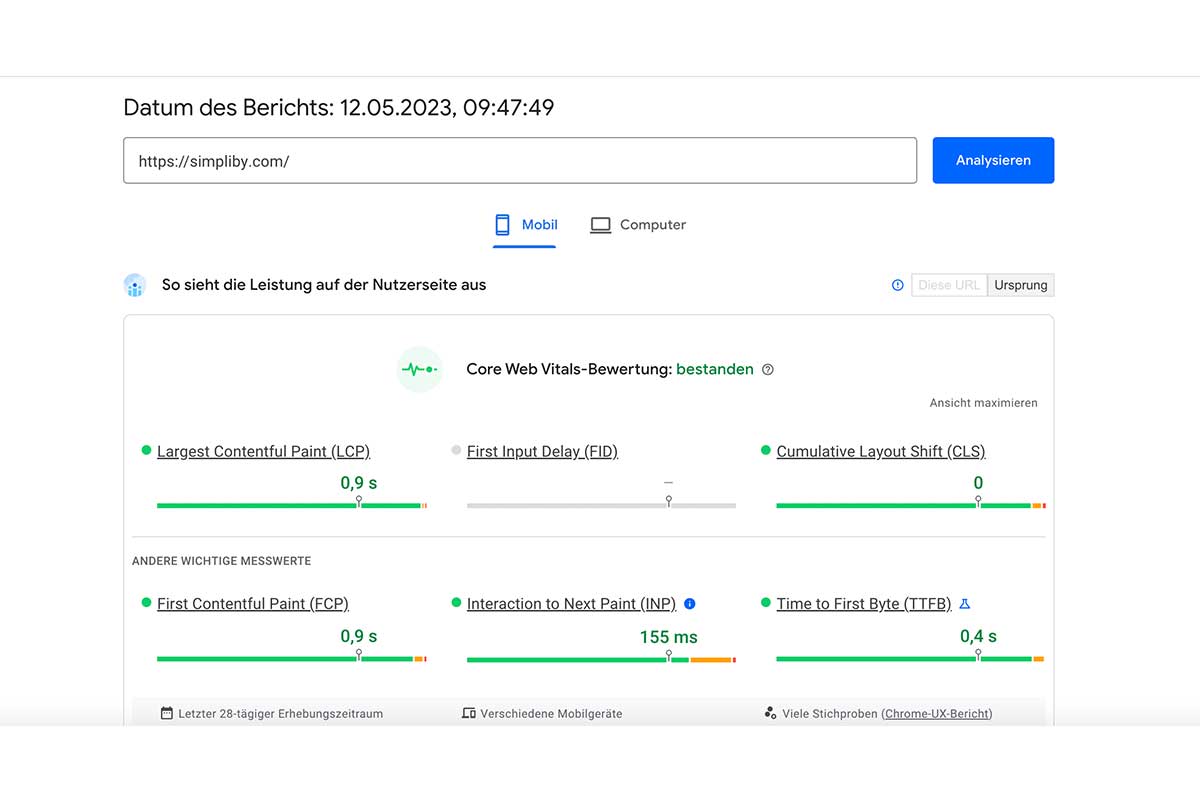
Die Pagespeed-Wertung wird anhand einer Skala von 0 bis 100 bewertet, wobei 100 die bestmögliche Bewertung ist. Um Ihre Pagespeed-Wertung zu messen, können Sie das Pagespeed Insights-Tool von Google verwenden.
Hier können Sie Ihre Website sofort prüfen lassen.
Dieses Tool bewertet Ihre Website auf Basis verschiedener Faktoren, darunter die Ladezeit, die Größe der Ressourcen, die Serverkonfiguration und die Benutzererfahrung.
Eine hohe Pagespeed-Wertung ist wichtig, da sie nicht nur die Benutzererfahrung verbessert, sondern auch dazu beitragen kann, dass Ihre Website besser in den Suchergebnissen von Google und anderen Suchmaschinen platziert wird.
Daher ist es entscheidend, dass Sie Ihre Pagespeed-Wertung optimieren, um sicherzustellen, dass Ihre Website schnell und effektiv ist.
Google Pagespeed ermittelt Leistungswerte getrennt einmal für Mobil Endgeräte und einmal für Computer. Wie diese im optimalen Fall ausfallen sollten, sehen Sie z.B. an Hand unserer Website https://simpliby.com/


Welche Faktoren beeinflussen die Pagespeed-Wertung?
Es gibt viele Faktoren, die die Pagespeed-Wertung beeinflussen können. Im Allgemeinen können diese Faktoren in zwei Kategorien unterteilt werden: Serverfaktoren und Frontend-Faktoren.
Zu den Serverfaktoren gehören Dinge wie die Servergeschwindigkeit, die Netzwerklatenz, die Datenbankleistung und die Hosting-Infrastruktur. Eine langsame Serverreaktionszeit oder eine schlechte Hosting-Infrastruktur können dazu führen, dass Ihre Website langsam lädt und eine niedrigere Pagespeed-Wertung erhält.
Zu den Frontend-Faktoren gehören Dinge wie die Größe der Ressourcen, die Anzahl der Requests, die Ladezeit von JavaScript und CSS, die Optimierung von Bildern und die Nutzung von Caching. Zu viele große oder unoptimierte Bilder oder eine zu große Anzahl von Requests können die Ladezeit Ihrer Website verlangsamen und zu einer niedrigeren Pagespeed-Wertung führen.
Es ist wichtig, beide Faktoren zu berücksichtigen, um Ihre Pagespeed-Wertung zu optimieren. Eine gute Serverinfrastruktur und eine effektive Nutzung von Frontend-Technologien können dazu beitragen, dass Ihre Website schnell und effektiv ist und eine höhere Pagespeed-Wertung erhält.
Pagespeed-Optimierung für WordPress
Wie funktioniert Pagespeed-Optimierung für WordPress?
Pagespeed-Optimierung für WordPress bezieht sich auf die Optimierung Ihrer WordPress-Website, um eine schnellere Ladezeit und eine höhere Pagespeed-Wertung zu erreichen. Es gibt mehrere Ansätze, um die Pagespeed-Optimierung für WordPress durchzuführen.
Einer der ersten Schritte zur Pagespeed-Optimierung für WordPress besteht darin, sicherzustellen, dass Sie die neueste Version von WordPress verwenden. Neue Versionen von WordPress enthalten häufig Verbesserungen, die die Leistung und die Ladezeit Ihrer Website verbessern können.
Ein weiterer wichtiger Schritt besteht darin, die Größe Ihrer Ressourcen zu optimieren, insbesondere von Bildern und Videos. Sie können dies tun, indem Sie Bilder komprimieren, unnötige Metadaten entfernen und das Format optimieren, um die Dateigröße zu reduzieren.
Es gibt auch WordPress-Plugins, wie zum Beispiel Smush oder EWWW Image Optimizer, die dabei helfen können, die Größe Ihrer Bilder automatisch zu optimieren.
Eine weitere Möglichkeit, die Pagespeed-Optimierung für WordPress durchzuführen, besteht darin, die Anzahl der Requests auf Ihrer Website zu reduzieren.
Sie können dies tun, indem Sie die Anzahl der Plugins reduzieren, die Sie verwenden, und indem Sie stattdessen Plugins verwenden, die mehrere Funktionen in einem vereinen.
Sie können auch die Ladezeit von JavaScript und CSS optimieren, indem Sie diese Ressourcen minimieren und zusammenführen.
Eine weitere wichtige Methode zur Pagespeed-Optimierung für WordPress ist die Verwendung von Caching. Caching kann dazu beitragen, dass Ihre Website schneller lädt, indem es den Inhalt Ihrer Website speichert und schnell bereitstellt, wenn ein Benutzer darauf zugreift.
Es gibt viele WordPress-Plugins, die das Caching automatisieren, wie zum Beispiel W3 Total Cache, WP Super Cache oder WP Rocket.
Insgesamt gibt es viele Möglichkeiten, um die Pagespeed-Optimierung für WordPress durchzuführen, und es ist wichtig, eine Kombination aus verschiedenen Ansätzen zu verwenden, um die bestmögliche Leistung Ihrer Website zu erreichen.
Wie können Bilder, Videos und andere Medien optimiert werden?
Bilder, Videos und andere Medien können einen großen Einfluss auf die Ladezeit Ihrer Website haben. Wenn diese Dateien nicht optimiert sind, können sie dazu führen, dass Ihre Website langsam lädt und eine niedrigere Pagespeed-Wertung erhält.
Es gibt jedoch verschiedene Methoden, um diese Medien zu optimieren und sicherzustellen, dass sie Ihre Website nicht verlangsamen. Hier sind einige der besten Methoden zur Optimierung von Bildern, Videos und anderen Medien:
Komprimierung:
Eine der effektivsten Methoden zur Optimierung von Bildern und anderen Medien ist die Komprimierung. Sie können die Dateigröße Ihrer Bilder reduzieren, indem Sie sie komprimieren und optimieren. Es gibt viele kostenlose Online-Tools wie TinyPNG oder Compressor.io, die Ihnen helfen können, Ihre Bilder zu optimieren.
Verwendung der richtigen Formate:
Es ist wichtig, das richtige Format für Ihre Bilder und andere Medien zu verwenden. Für Bilder empfiehlt es sich, JPEG- oder PNG-Formate zu verwenden, während für Videos das MP4-Format am besten geeignet ist.
Lazy Load:
Eine weitere Methode zur Optimierung von Bildern und Videos ist die Verwendung von Lazy Load. Diese Technik lädt Medien erst dann, wenn sie auf dem Bildschirm sichtbar werden. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu reduzieren und die Benutzererfahrung zu verbessern.
Caching:
Eine effektive Methode zur Optimierung von Bildern und anderen Medien ist die Verwendung von Caching. Indem Sie die Inhalte Ihrer Website im Cache speichern, können Sie die Ladezeit reduzieren und die Benutzererfahrung verbessern.
Verwendung von Plugins:
Es gibt viele WordPress-Plugins, die Ihnen helfen können, Ihre Medien zu optimieren, wie zum Beispiel Imagify oder Smush. Diese Plugins können automatisch Ihre Bilder komprimieren und optimieren, um sicherzustellen, dass sie schnell und effektiv geladen werden.
Insgesamt gibt es viele Methoden, um Bilder, Videos und andere Medien zur Pagespeed-Optimierung für WordPress zu optimieren. Es ist wichtig, eine Kombination aus verschiedenen Methoden zu verwenden, um sicherzustellen, dass Ihre Website schnell und effektiv ist.
Wie können Caching und Komprimierung helfen, die Pagespeed-Wertung zu verbessern?
Caching und Komprimierung sind zwei der wichtigsten Methoden zur Pagespeed-Optimierung für WordPress. Sie können dazu beitragen, die Ladezeit Ihrer Website zu verbessern und eine höhere Pagespeed-Wertung zu erreichen.
Caching ist eine Technik, bei der statische Inhalte Ihrer Website zwischengespeichert werden, um eine schnellere Ladezeit zu ermöglichen.
Wenn ein Benutzer auf Ihre Website zugreift, wird der zwischengespeicherte Inhalt schnell bereitgestellt, ohne dass die Inhalte jedes Mal neu geladen werden müssen.
Dies kann die Ladezeit Ihrer Website erheblich reduzieren, was sich positiv auf Ihre Pagespeed-Wertung auswirkt.
Eine weitere wichtige Methode zur Pagespeed-Optimierung für WordPress ist die Komprimierung. Komprimierung ist eine Technik, bei der die Dateigröße von Inhalten reduziert wird, um die Ladezeit zu verbessern.
Komprimierung wird oft für Bilder, CSS- und JavaScript-Dateien verwendet, um ihre Größe zu reduzieren und die Ladezeit zu verbessern. Eine kleinere Dateigröße bedeutet, dass die Datei schneller geladen werden kann, was sich positiv auf Ihre Pagespeed-Wertung auswirkt.
Durch die Kombination von Caching und Komprimierung können Sie die Ladezeit Ihrer Website erheblich reduzieren und eine höhere Pagespeed-Wertung erreichen.
Wenn Sie ein Caching-Plugin wie WP Rocket verwenden, können Sie das Caching automatisch optimieren und die Größe von CSS- und JavaScript-Dateien minimieren, um die Ladezeit Ihrer Website zu verbessern.
Wenn Sie auch ein Komprimierungs-Plugin wie Imagify verwenden, können Sie sicherstellen, dass Ihre Bilder und anderen Medien automatisch komprimiert und optimiert werden, um die Dateigröße zu reduzieren und die Ladezeit zu verbessern.
Insgesamt sind Caching und Komprimierung wichtige Methoden zur Pagespeed-Optimierung für WordPress. Durch die Implementierung dieser Techniken können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird, was sich positiv auf Ihre Pagespeed-Wertung auswirkt.
Welche WordPress-Plugins können bei der Optimierung helfen?
Es gibt viele WordPress-Plugins, die bei der Pagespeed-Optimierung helfen können. Hier sind einige der beliebtesten Plugins und wie sie Ihnen helfen können:
W3 Total Cache:
Dieses Plugin bietet viele Funktionen zur Verbesserung der Ladezeit Ihrer Website, einschließlich der Caching-Optimierung, der Minimierung von HTML-, CSS- und JavaScript-Dateien und der Komprimierung von Bildern. Es kann auch helfen, die Bandbreitennutzung zu reduzieren und die Serverleistung zu verbessern.
WP Smush:
Dieses Plugin kann dazu beitragen, die Größe Ihrer Bilder zu reduzieren, indem es sie automatisch komprimiert und optimiert. Es kann auch dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
WP Super Minify:
Dieses Plugin kann dazu beitragen, die Größe von HTML-, CSS- und JavaScript-Dateien zu reduzieren, indem es sie automatisch minimiert und zusammenführt. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
Lazy Load:
Dieses Plugin kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern, indem es Bilder und Videos erst dann lädt, wenn sie auf dem Bildschirm angezeigt werden. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
Autoptimize:
Dieses Plugin kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern, indem es CSS-, JavaScript- und HTML-Dateien automatisch optimiert und minimiert. Dies kann dazu beitragen, die Bandbreitennutzung zu reduzieren und die Serverleistung zu verbessern.
Es gibt viele weitere WordPress-Plugins, die bei der Pagespeed-Optimierung helfen können, und es ist wichtig, diejenigen auszuwählen, die am besten zu den Bedürfnissen Ihrer Website passen.
WP Rocket ist ein leistungsstarkes WordPress-Plugin, das sich auf die Verbesserung der Ladezeit und Leistung Ihrer Website konzentriert. Es bietet verschiedene Funktionen zur Pagespeed-Optimierung für WordPress, einschließlich Caching, Minimierung von CSS- und JavaScript-Dateien und Bildoptimierung.
Hier sind einige der Funktionen, die Ihnen dabei helfen können, Ihre Pagespeed-Wertung zu verbessern:
Caching:
Das WP Rocket-Plugin bietet ein integriertes Caching-System, das die Geschwindigkeit Ihrer Website verbessern kann, indem es den Inhalt Ihrer Website zwischenspeichert und schnell bereitstellt, wenn ein Benutzer darauf zugreift.
Minimierung von CSS- und JavaScript-Dateien:
WP Rocket kann die Größe Ihrer CSS- und JavaScript-Dateien reduzieren, indem es sie minimiert und zusammenführt. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
Bildoptimierung:
WP Rocket kann die Größe Ihrer Bilder reduzieren, indem es sie automatisch komprimiert und optimiert. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
Lazy Load:
Das Plugin unterstützt auch Lazy Load, das Bilder und Videos erst dann lädt, wenn sie auf dem Bildschirm angezeigt werden. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
Kompatibilität mit Content-Delivery-Netzwerken (CDNs):
WP Rocket unterstützt die Verwendung von CDNs, um den Inhalt Ihrer Website auf verschiedenen Servern zu speichern und schnell bereitzustellen. Dies kann dazu beitragen, die Ladezeit Ihrer Website zu verbessern und die Bandbreitennutzung zu reduzieren.
Insgesamt bietet WP Rocket viele Funktionen zur Pagespeed-Optimierung für WordPress und kann dazu beitragen, die Ladezeit und Leistung Ihrer Website zu verbessern.
Imagify ist ein WordPress-Plugin, das sich auf die Optimierung von Bildern konzentriert. Das Plugin kann dazu beitragen, die Größe Ihrer Bilder automatisch zu reduzieren, indem es sie komprimiert und optimiert.
Hier sind einige der Funktionen, die Ihnen dabei helfen können, Ihre Pagespeed-Wertung zu verbessern:
Automatische Optimierung von Bildern:
Imagify optimiert Ihre Bilder automatisch, indem es sie komprimiert und in einem optimierten Format speichert. Dies kann dazu beitragen, die Größe Ihrer Bilder zu reduzieren und die Ladezeit Ihrer Website zu verbessern.
Bulk-Optimierung:
Das Plugin bietet auch eine Bulk-Optimierungsfunktion, mit der Sie alle Ihre vorhandenen Bilder auf einmal optimieren können. Dies kann dazu beitragen, Ihre Website schnell und effektiv zu machen, ohne dass Sie jedes Bild einzeln optimieren müssen.
Unterstützung für verschiedene Bildformate:
Imagify unterstützt verschiedene Bildformate, einschließlich JPEG, PNG und GIF. Das Plugin kann auch animierte GIFs optimieren, um die Größe zu reduzieren.
Verlustlose und verlustbehaftete Komprimierung:
Das Plugin bietet sowohl eine verlustlose als auch eine verlustbehaftete Komprimierung, um sicherzustellen, dass Ihre Bilder in hoher Qualität bleiben, während gleichzeitig die Größe reduziert wird.
Integration mit anderen Plugins:
Imagify ist mit anderen WordPress-Plugins wie WP Media Folder und NextGEN Gallery integrierbar, um eine nahtlose Integration zu gewährleisten.
Insgesamt bietet Imagify eine einfache und effektive Möglichkeit, um die Größe Ihrer Bilder zu reduzieren und die Ladezeit Ihrer Website zu verbessern.
Best Practices für eine hohe Pagespeed-Wertung
Wie können Webdesign-Entscheidungen die Pagespeed-Wertung beeinflussen?
Webdesign-Entscheidungen können einen großen Einfluss auf die Pagespeed-Wertung Ihrer Website haben. Wenn Sie eine Website entwerfen, sollten Sie einige Best Practices berücksichtigen, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird. Hier sind einige Best Practices zur Erreichung einer hohen Pagespeed-Wertung:
Verwendung eines responsiven Designs:
Ein responsives Design stellt sicher, dass Ihre Website auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird. Es kann auch dazu beitragen, die Ladezeit Ihrer Website zu verbessern, indem es die Größe von Bildern und anderen Medien entsprechend anpasst.
Minimierung der Anzahl der HTTP-Anfragen:
Jede HTTP-Anfrage, die Ihre Website benötigt, um Inhalte zu laden, kann die Ladezeit erhöhen. Durch die Minimierung der Anzahl der HTTP-Anfragen können Sie die Ladezeit Ihrer Website erheblich reduzieren. Verwenden Sie zum Beispiel CSS-Sprites, um mehrere Bilder in einer Datei zu kombinieren und somit weniger HTTP-Anfragen zu generieren.
Verwendung von CSS- und JavaScript-Dateien:
CSS- und JavaScript-Dateien können die Ladezeit Ihrer Website erheblich erhöhen, wenn sie nicht richtig konfiguriert sind. Sie sollten diese Dateien minimieren und optimieren, um sicherzustellen, dass sie schnell und effektiv geladen werden. Verwenden Sie zum Beispiel Komprimierung, um die Dateigröße zu reduzieren, oder Lazy Loading, um die Ladezeit zu reduzieren.
Verwendung von Bildern mit geringer Größe:
Bilder können eine der Hauptursachen für langsame Ladezeiten sein. Durch die Verwendung von Bildern mit geringer Größe und der Optimierung der Bilder können Sie sicherstellen, dass sie schnell geladen werden und somit zur Verbesserung der Pagespeed-Wertung beitragen.
Verwendung eines schnellen Hosting-Providers:
Ein schneller Hosting-Provider kann dazu beitragen, dass Ihre Website schnell und effektiv geladen wird. Sie sollten sicherstellen, dass Sie einen Hosting-Provider wählen, der über schnelle Server und eine hohe Verfügbarkeit verfügt, um die Ladezeit Ihrer Website zu optimieren.
Insgesamt gibt es viele Best Practices zur Erreichung einer hohen Pagespeed-Wertung, und es ist wichtig, dass Sie diese Best Practices bei der Entwicklung Ihrer Website berücksichtigen.
Durch die Verwendung eines responsiven Designs, die Minimierung der Anzahl der HTTP-Anfragen, die Optimierung von CSS- und JavaScript-Dateien und die Verwendung von Bildern mit geringer Größe können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird.
Wie können Entwickler-Entscheidungen die Pagespeed-Wertung beeinflussen?
Entwickler-Entscheidungen können einen großen Einfluss auf die Pagespeed-Wertung Ihrer Website haben. Wenn Sie eine Website entwickeln, sollten Sie einige Best Practices berücksichtigen, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird. Hier sind einige Best Practices zur Erreichung einer hohen Pagespeed-Wertung:
Verwendung von optimiertem Code:
Die Verwendung von optimiertem Code kann dazu beitragen, dass Ihre Website schnell und effektiv geladen wird. Verwenden Sie zum Beispiel Minimierung von CSS- und JavaScript-Dateien, um die Dateigröße zu reduzieren und die Ladezeit zu verbessern.
Verwendung von Content-Delivery-Netzwerken (CDNs):
Ein Content-Delivery-Netzwerk kann dazu beitragen, dass Ihre Website schnell geladen wird, indem es den Inhalt Ihrer Website auf verschiedenen Servern speichert und schnell bereitstellt. Verwenden Sie ein CDN, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird.
Verwendung von serverseitigem Caching:
Serverseitiges Caching kann dazu beitragen, dass Ihre Website schnell und effektiv geladen wird, indem es den Inhalt Ihrer Website im Cache speichert und schnell bereitstellt, wenn ein Benutzer darauf zugreift. Verwenden Sie serverseitiges Caching, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird.
Verwendung von Gzip-Komprimierung:
Gzip-Komprimierung kann dazu beitragen, die Dateigröße Ihrer Website zu reduzieren und somit die Ladezeit zu verbessern. Verwenden Sie Gzip-Komprimierung, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird.
Verwendung von schnellem Hosting:
Ein schneller Hosting-Provider kann dazu beitragen, dass Ihre Website schnell und effektiv geladen wird. Sie sollten sicherstellen, dass Sie einen Hosting-Provider wählen, der über schnelle Server und eine hohe Verfügbarkeit verfügt, um die Ladezeit Ihrer Website zu optimieren.
Insgesamt gibt es viele Best Practices zur Erreichung einer hohen Pagespeed-Wertung, und es ist wichtig, dass Sie diese Best Practices bei der Entwicklung Ihrer Website berücksichtigen.
Durch die Verwendung von optimiertem Code, die Verwendung von Content-Delivery-Netzwerken, serverseitiges Caching, Gzip-Komprimierung und schnellem Hosting können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird.
Wie kann man die Pagespeed-Wertung aufrecht erhalten?
Um die Pagespeed-Wertung Ihrer Website aufrechtzuerhalten, müssen Sie sicherstellen, dass Ihre Website regelmäßig gewartet und optimiert wird. Hier sind einige Schritte, die Sie unternehmen können, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung beibehält:
Regelmäßige Überprüfung Ihrer Website:
Überprüfen Sie regelmäßig Ihre Website auf Probleme, die sich auf die Ladezeit auswirken können. Verwenden Sie Tools wie Google PageSpeed Insights, um die Ladezeit Ihrer Website zu überprüfen und Probleme zu identifizieren.
Aktualisierung Ihrer Plugins und Themes:
Stellen Sie sicher, dass Ihre Plugins und Themes auf dem neuesten Stand sind, um sicherzustellen, dass sie ordnungsgemäß funktionieren und keine Probleme mit der Ladezeit verursachen.
Komprimierung von Bildern und Medien:
Stellen Sie sicher, dass Ihre Bilder und andere Medien komprimiert und optimiert sind, um sicherzustellen, dass sie schnell und effektiv geladen werden.
Minimierung von CSS- und JavaScript-Dateien:
Minimieren Sie die Größe von CSS- und JavaScript-Dateien, um die Ladezeit Ihrer Website zu verbessern.
Verwendung von Caching- und Komprimierungs-Plugins:
Verwenden Sie Caching- und Komprimierungs-Plugins wie WP Rocket oder Imagify, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird.
Verwendung von Content-Delivery-Netzwerken:
Verwenden Sie Content-Delivery-Netzwerke (CDNs) wie Cloudflare oder Amazon CloudFront, um sicherzustellen, dass Ihre Website schnell geladen wird.
Indem Sie diese Schritte unternehmen, können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung beibehält. Es ist wichtig, dass Sie Ihre Website regelmäßig warten und optimieren, um sicherzustellen, dass sie für Benutzer schnell und effektiv zugänglich bleibt.
Fazit
Wie wichtig ist eine hohe Pagespeed-Wertung?
Eine hohe Pagespeed-Wertung ist von großer Bedeutung für jede Website. Eine schnelle Ladezeit kann sich positiv auf die Benutzererfahrung auswirken und somit dazu beitragen, dass Besucher länger auf Ihrer Website bleiben und öfter zurückkehren.
Darüber hinaus kann eine hohe Pagespeed-Wertung dazu beitragen, dass Ihre Website besser in den Suchergebnissen platziert wird, was zu mehr Traffic und höheren Conversion-Raten führen kann.
Durch die Umsetzung von Best Practices zur Pagespeed-Optimierung für WordPress wie das Verwenden von Caching- und Komprimierungs-Plugins, die Verwendung von Content-Delivery-Netzwerken und die Minimierung von HTTP-Anfragen und Dateigrößen können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung erreicht.
Es ist jedoch wichtig zu beachten, dass die Optimierung der Pagespeed-Wertung ein kontinuierlicher Prozess ist. Es erfordert regelmäßige Wartung und Optimierung, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung beibehält.
Wenn Sie jedoch die notwendigen Schritte unternehmen, können Sie sicherstellen, dass Ihre Website für Benutzer schnell und effektiv zugänglich bleibt und somit den Erfolg Ihrer Website verbessern.
Wir übernehmen gerne die permanente Überwachung Ihrer Website(s) und machen Ihnen ggf. Optimierungsvorschläge bzw. führen diese auch im Rahmen unserer Wartungsverträge fortlaufend durch!
Was sind die nächsten Schritte für die Optimierung Ihrer WordPress-Website?
Um Ihre WordPress-Website weiter zu optimieren und eine hohe Pagespeed-Wertung zu erreichen, gibt es einige nächste Schritte, die Sie unternehmen können:
Überprüfen Sie Ihre Website regelmäßig auf mögliche Probleme, die sich auf die Ladezeit auswirken können, und beheben Sie diese.
Aktualisieren Sie Ihre Plugins und Themes regelmäßig, um sicherzustellen, dass sie ordnungsgemäß funktionieren und keine Probleme mit der Ladezeit verursachen.
Verwenden Sie Caching- und Komprimierungs-Plugins wie WP Rocket und Imagify, um sicherzustellen, dass Ihre Website schnell und effektiv geladen wird.
Minimieren Sie die Größe von CSS- und JavaScript-Dateien und verwenden Sie Lazy Loading, um die Ladezeit Ihrer Website zu verbessern.
Verwenden Sie Content-Delivery-Netzwerke (CDNs) wie Cloudflare oder Amazon CloudFront, um sicherzustellen, dass Ihre Website schnell geladen wird.
Verwenden Sie Bilder mit geringer Größe und optimieren Sie sie, um sicherzustellen, dass sie schnell und effektiv geladen werden.
Verwenden Sie Gzip-Komprimierung, um die Dateigröße Ihrer Website zu reduzieren und somit die Ladezeit zu verbessern.
Durch die Umsetzung dieser nächsten Schritte können Sie sicherstellen, dass Ihre WordPress-Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung erreicht.
Es ist wichtig, dass Sie Ihre Website regelmäßig warten und optimieren, um sicherzustellen, dass sie für Benutzer schnell und effektiv zugänglich bleibt. Wenn Sie diese Schritte befolgen, können Sie sicherstellen, dass Ihre Website erfolgreich ist und eine positive Benutzererfahrung bietet.
Checkliste für eine optimierte Pagespeed-Wertung
1. Verwenden Sie Caching- und Komprimierungs-Plugins wie WP Rocket oder Imagify.
2. Minimieren Sie die Größe von CSS- und JavaScript-Dateien und verwenden Sie Lazy Loading.
3. Verwenden Sie Content-Delivery-Netzwerke (CDNs) wie Cloudflare oder Amazon CloudFront.
4. Verwenden Sie Bilder mit geringer Größe und optimieren Sie sie.
5. Verwenden Sie Gzip-Komprimierung, um die Dateigröße Ihrer Website zu reduzieren.
6. Verwenden Sie einen schnellen Hosting-Provider.
7. Verwenden Sie ein responsives Design.
8. Minimieren Sie die Anzahl der HTTP-Anfragen.
9. Verwenden Sie sauberen und optimierten Code.
10. Überprüfen Sie Ihre Website regelmäßig auf Probleme, die sich auf die Ladezeit auswirken können.
11. Aktualisieren Sie Ihre Plugins und Themes regelmäßig.
12. Verwenden Sie serverseitiges Caching.
13. Reduzieren Sie die Anzahl von externen Skripten.
14. Vermeiden Sie Render-Blocking.
Durch das Befolgen dieser Checkliste können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung erreicht. Es ist wichtig, dass Sie Ihre Website regelmäßig warten und optimieren, um sicherzustellen, dass sie für Benutzer schnell und effektiv zugänglich bleibt.
Ressourcen und Tools zur Pagespeed-Optimierung
Ein kostenloses Tool von Google, mit dem Sie die Ladezeit Ihrer Website überprüfen und mögliche Verbesserungen identifizieren können.

Ein weiteres kostenloses Tool, das Ihnen einen detaillierten Bericht über die Ladezeit Ihrer Website gibt und Verbesserungsvorschläge bietet.

Ein kostenloses Tool von Google, mit dem Sie die Ladezeit Ihrer Website überprüfen und mögliche Verbesserungen identifizieren können.
Ein weiteres kostenloses Tool, das Ihnen einen detaillierten Bericht über die Ladezeit Ihrer Website gibt und Verbesserungsvorschläge bietet.
Ein Plugin für WordPress, das Caching, Komprimierung und andere Optimierungen bietet.
Ein Plugin für WordPress, das Bilder komprimiert und optimiert, um die Ladezeit Ihrer Website zu verbessern.
Ein Content-Delivery-Netzwerk, das die Ladezeit Ihrer Website durch die Speicherung des Inhalts auf verschiedenen Servern verbessert.
Ein weiteres Content-Delivery-Netzwerk von Amazon, das eine schnelle Bereitstellung von Inhalten ermöglicht.
Ein Online-Tool zur Komprimierung von Bildern, das Ihnen hilft, die Größe Ihrer Bilder zu reduzieren und die Ladezeit Ihrer Website zu verbessern.
Ein weiteres Tool, das Ihnen einen detaillierten Bericht über die Ladezeit Ihrer Website gibt und Verbesserungsvorschläge bietet.
Ein kostenloses Tool von Google, das Ihnen Einblicke in die Leistung Ihrer Website gibt und Ihnen hilft, Optimierungsmöglichkeiten zu identifizieren.
Durch die Verwendung dieser Ressourcen und Tools können Sie sicherstellen, dass Ihre Website schnell und effektiv geladen wird und somit eine hohe Pagespeed-Wertung erreicht. Es ist wichtig, dass Sie diese Tools regelmäßig verwenden, um sicherzustellen, dass Ihre Website für Benutzer schnell und effektiv zugänglich bleibt.
Mehr erfahren
Lesen Sie auch unsere weiteren Artikel:
