Grundlagen des Website Aufbaus - Ein Leitfaden für Nicht-Techniker.
All die verschiedenen Begriffe zum Thema Aufbau einer Website wie Header, Footer oder Sidebar verwirren Sie nur? Sie fragen sich, was diese konkret bedeuten, wofür dies oder jenes gut ist, was Ihre Website überhaupt braucht und warum?
Im folgenden Artikel gehen wir auf alle diese Fragen ein, erklären den richtigen Aufbau einer Internetseite sowie dessen Sinn und Zweck und geben Ihnen leicht umsetzbare Tipps.
Wir beginnen mit den grundlegenden Bereichen einer Website, sozusagen ihrer „Anatomie“. Diese Bereiche sind Bestandteil jeder einzelnen Seite Ihres Internetauftritts und bilden das Gerüst, auf dem Sie Ihre Inhalte platzieren können.
Der HEADER
oder Kopfbereich der Website
"Header" wird der obere Bereich einer Website genannt, der auf jeder einzelnen Seite der Internetpräsenz angezeigt wird und normalerweise durchgehend gleich aussieht. Deshalb macht es Sinn, hier die wichtigsten Informationen für Ihre Besucher zu platzieren. In den Header gehört also alles, was auf den ersten Blick sichtbar und "griffbereit" sein muss.
#Die Header-Elemente:
Das Logo
Die Topbar
... befindet sich am obersten Rand der Website und zeigt meistens wichtige Kontaktinformationen wie Telefonnummer und E-Mail-Adresse, aber auch Handlungsaufforderungen wie „Jetzt buchen“ und bei mehrsprachigen Websites die Sprachenauswahl.

Logo
TOPBAR
NAVIGATIONSLEISTE
Die Navigationsleiste
... enthält die Hauptnavigation - auch "Main-Menü" genannt, befindet sich für gewöhnlich im Header und ermöglicht es den Besuchern Ihrer Website, direkt auf weitere Unterseiten zu gelangen.
Beim Aufbau der Hauptnavigation ist es wichtig, sich auf wesentliche Menüpunkte zu beschränken und nicht alle Unterseiten in die erste Hierarchieebene aufzunehmen.
Zu einem ist der gesuchte Inhalt bei zu vielen Menüpunkten schwierig zu finden, zum anderen lassen mehr als neun (besser weniger!) Punkte das Menü schnell unaufgeräumt wirken. Mitunter werden zu viele Punkte auch in eine zweite Zeile umgebrochen, was sowohl optisch suboptimal als auch wenig benutzerfreundlich ist.
Gruppieren Sie Ihre Website-Inhalte deshalb sinnvoll und nehmen Sie nur die oberste Ebene ins Hauptmenü auf. Das heißt, die Unterseiten werden erst nach Aufklappen des Menüs sichtbar.
Arten von Navigationsleisten:
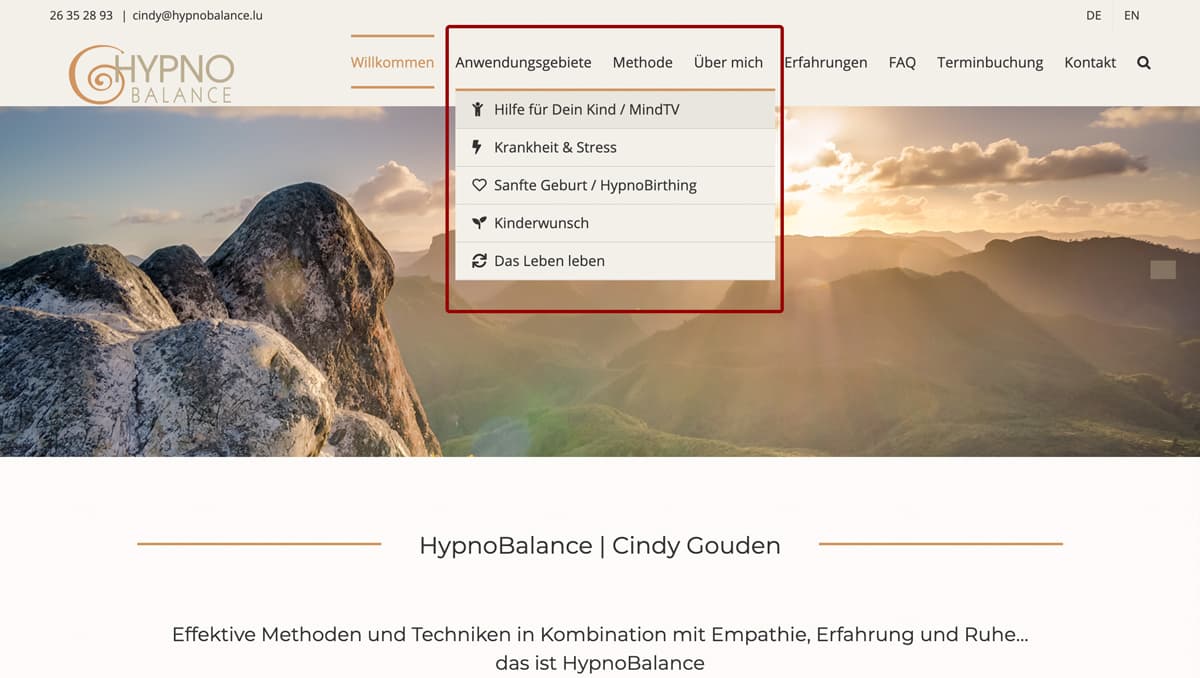
- Dropdown-Menü: Hier werden nach Aufklappen nur die jeweiligen Unterpunkte als vertikale Liste angezeigt.
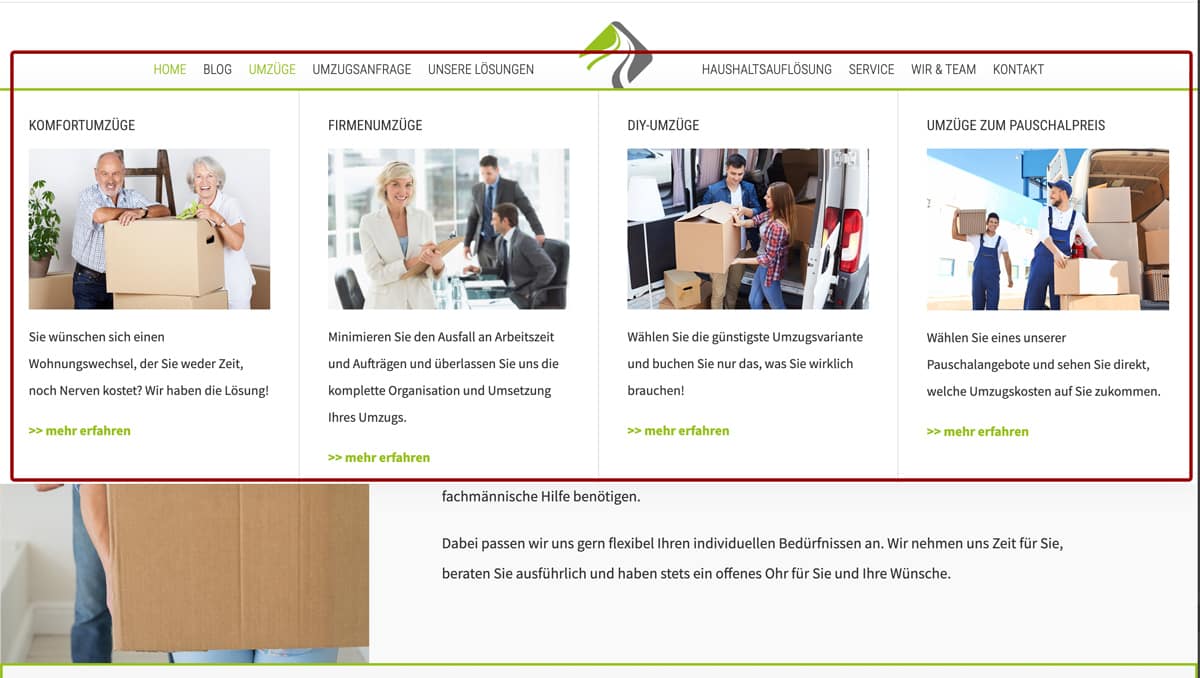
- Mega-Menü: (besonders für umfangreiche Websites) Hier werden nach Aufklappen mehrere untergeordnete und gruppierte Inhalte angezeigt; auch grafische Elemente und Handlungsaufforderungen lassen sich integrieren.
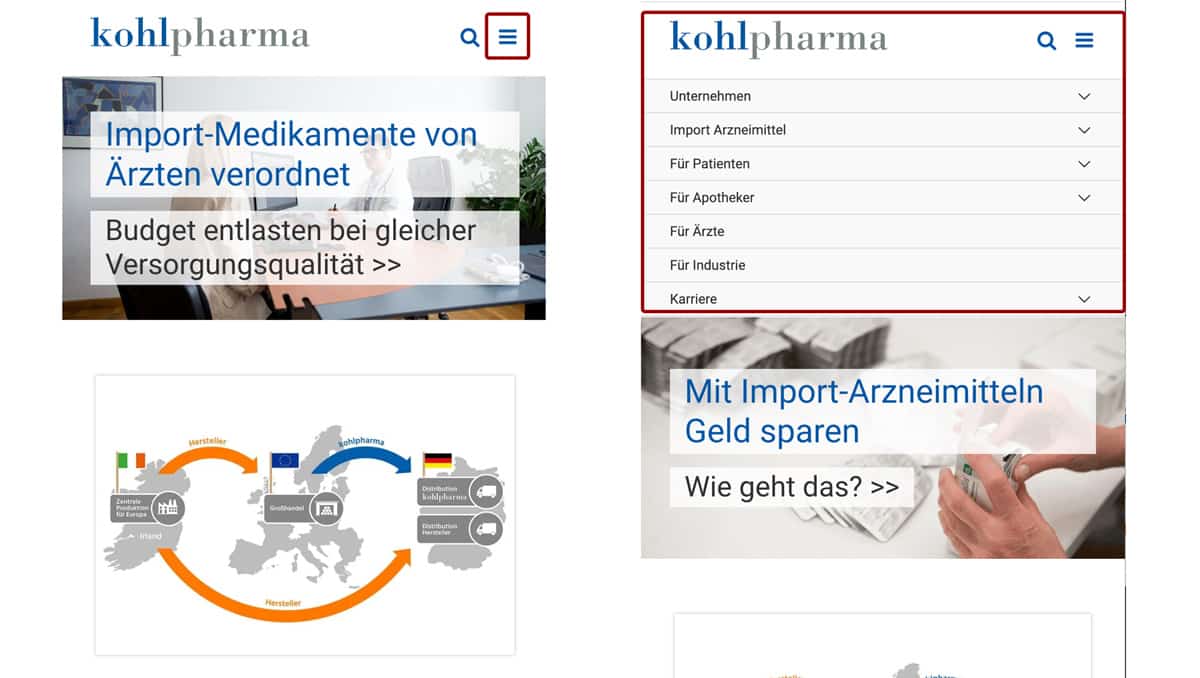
- Hamburger-Menü: (für mobile Geräte) Hier wird das Menü erst bei Klick auf das Symbol mit den drei Strichen untereinander angezeigt.
Der Sticky-Header
Wenn auf der Webseite nach unten gescrollt wird, bleibt der obere Bereich (Header) oben „kleben“ (engl. "to stick") und damit auch weiterhin für den User sichtbar.
Der mobile Header
Speziell für die Ansicht auf mobilen Geräten ist dieser Header auf die wichtigsten Informationen wie Logo, Kontaktdaten und Hauptnavigation als Hamburger-Menü (s. o.) begrenzt.
Die Website-Inhalte -
Ihre Texte, Bilder, Videos etc.
Nach dem Header werden beim Aufbau einer Website die Inhalte integriert. Diese sind für jede Seite individuell und sollten sich in ihren Botschaften nicht wiederholen.
Die Inhalts-Elemente:
Die Breadcrumb-Navigation
... ist eine Pfadnavigation und zeigt die aktuelle Seite und deren Hierarchie bis zur Startseite an. Jedoch sollen die Breadcrumbs nicht die Website-Navigation ersetzen, sondern dienen lediglich zur Orientierung. Platziert werden sie für gewöhnlich zwischen dem Header und dem eigentlichen Content (Inhalt) der Webseite.
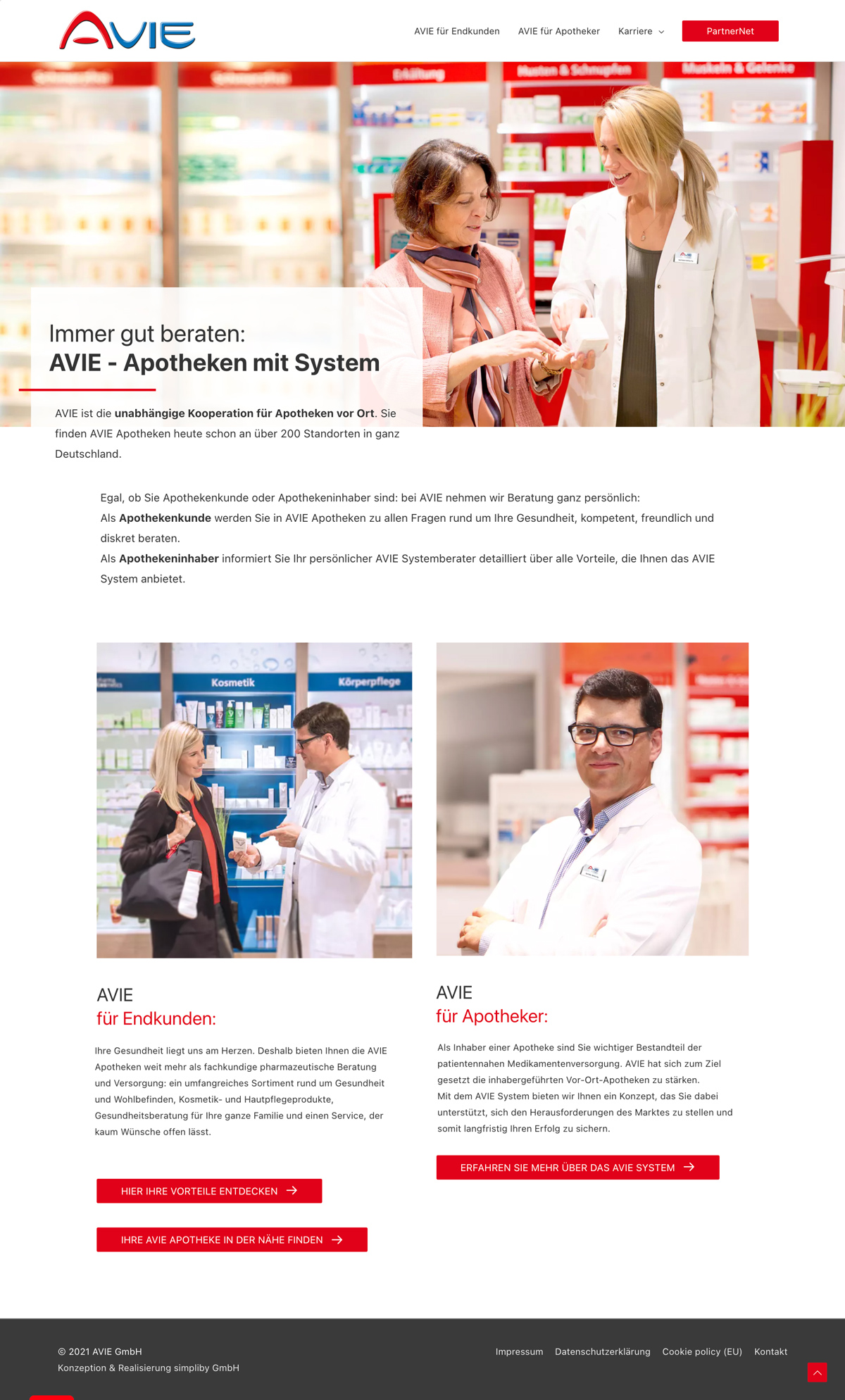
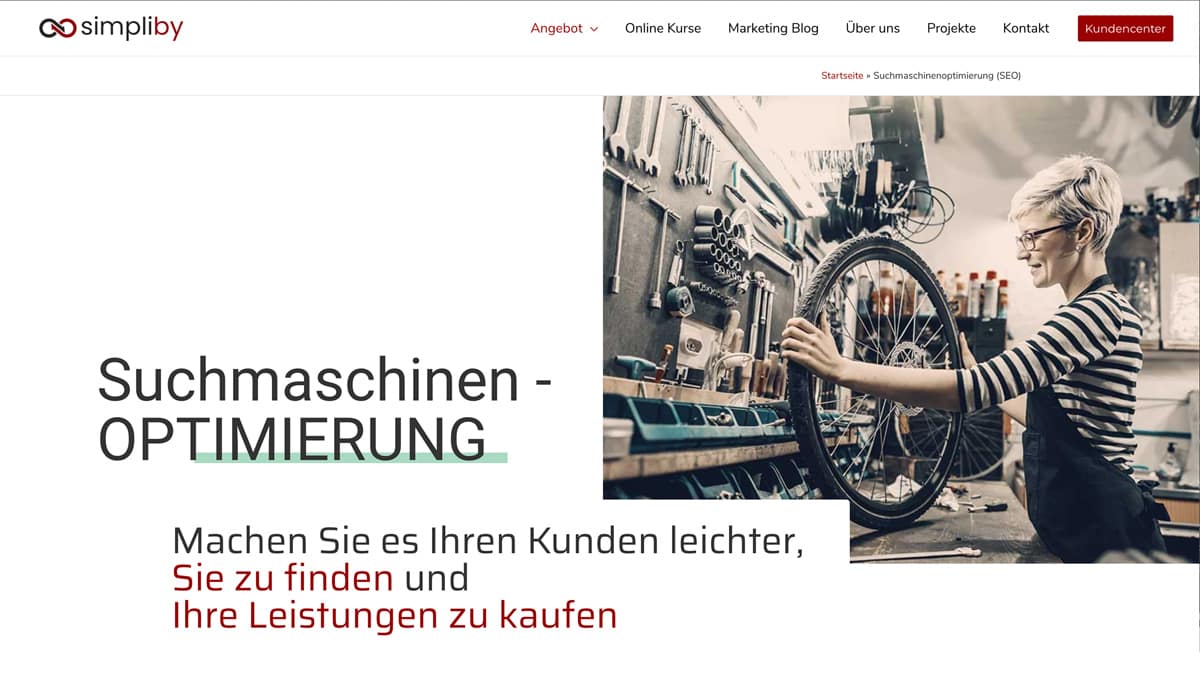
Das Feature Image
... ist ein Bild auf einer Unterseite, das ganz oben, unmittelbar unter dem Header, platziert wird. Meist erstreckt sich dieses über die gesamte Seitenbreite. Besonders beliebt sind hier ein Call-to-Action oder aussagekräftige Überschriften, die direkt auf dem Bild platziert werden.
Der Slider
Anstelle des Feature Image kann auf der Startseite (oder jeder beliebigen Unterseite) auch ein sogenannter Slider integriert werden. Das ist eine Art Diashow mit wechselnden Bildern oder auch Videos, die in festgelegten Intervallen eingeblendet werden.
Häufig verwendet man die Kombination aus einem Slider auf der Startseite und Feature Images auf den Unterseiten.

Breadcrumbs
Feature Image
Überschrift, Texte etc.
Die Inhalte der Website
... sind natürlich Ihre Texte, Bilder, Videos, Handlungsaufforderungen (Call-to-Actions) sowie Verlinkungen zu weiterführenden Inhalten etc.
Die Sidebar oder Seitenleiste
... ist ein schmaler, hochkant ausgerichteter Bereich links oder rechts neben Ihren Seiteninhalten. Auf der Sidebar können beispielsweise sekundäre Menüs, Handlungssaufforderungen ("Für Newsletter anmelden"), Suchfelder oder Links zu weiterführenden Inhalten platziert werden. Manchmal findet man auch die Hauptnavigation in der Seitenleiste - insbesondere bei älteren Websites oder Online-Shops.
Die Sidebar muss indes nicht auf allen Unterseiten erscheinen (ausgenommen die Hauptnavigation) und kann - ganz nach Bedarf - auf jeder Seite anders aussehen.
Der FOOTER
oder Fußbereich der Website
Dieser Bereich ist, genau wie der Header, auf allen Haupt- und Unterseiten sichtbar und einheitlich. Beim Website-Aufbau verwendet man den Footer bevorzugt für:
- Kontaktinformationen
- das sekundäre Menü (Submenü) mit rechtlichen Informationen (Impressum, Datenschutz, Cookies etc.)
- Verlinkungen zu sozialen Netzwerken (Facebook, Instagram, Twitter etc.)
- wichtige Infos wie Zahlungs- und Versandbedingungen oder Öffnungszeiten
- Siegel, Zertifikate

Website-Footer
Die Unterseiten,
deren Elemente und Inhalte
#Die Startseite / Homepage
Die Startseite, auch Homepage genannt, sollte wie ein Navigationsknotenpunkt bzw. Wegweiser für die Website-Besucher aufgebaut werden und sich an folgenden Fragen orientieren:
-
- Wonach suchen Ihre potenziellen Kunden? Welche Wünsche und/oder Bedürfnisse haben sie?
- Was muss ein potenzieller Kunde zuerst finden können? Wenn Sie verschiedene Zielgruppen ansprechen möchten, ist eine klare Struktur umso wichtiger. Die User sollten sich so schnell wie möglich auf der Startseite zurechtfinden können, verstehen, worum es geht und das finden, was sie suchen.
- Welche Infos brauchen Ihre Besucher zuerst und was sollen sie dann tun: weiterführende Informationen oder einen Blogartikel lesen, Ihr Angebot anschauen, etwas herunterladen, Sie kontaktieren, einen Termin vereinbaren oder etwas kaufen?
Wichtig: Präsentieren Sie auf der Startseite nicht gleich ihr komplettes Angebot oder Ihre Leistungen im Detail. Gestalten Sie Ihre Homepage stattdessen wie einen Wegweiser oder ein Schaufenster, das einen ersten Eindruck Ihres Sortiments vermittelt. Leiten Sie Ihre Besucher dann zu weiterführenden Informationen (Seiten) weiter.
Auf diese Weise ...
- finden Ihre Besucher schnell wichtige Inhalte, ohne viel klicken oder lange suchen zu müssen
- verstehen Suchmaschinen wie Google und Co., welche Inhalte Ihrer Website besonders relevant sind
#Die Unterseiten der Website
Auf Ihren Website-Unterseiten platzieren Sie Ihre Angebote, Dienstleistungen, Produkte, Informationen und Kontaktmöglichkeiten.
Dabei sollten Sie den Inhalt so strukturieren, dass die User so wenig wie möglich klicken müssen, um an für sie relevante Informationen zu kommen.
Aber Achtung: Um Ihre Kunden und Besucher nicht zu überfordern, dürfen Sie nicht zu viel Inhalt auf einer einzelnen Seite unterbringen. Wichtig ist, dass der Kunde Vorteile und Nutzen Ihres Angebots versteht und genug Vertrauen fasst, um Sie zu kontaktieren (oder eine andere Aktion auszuführen).
Auf diese Unterseiten sollten Sie nicht verzichten:
Die "Über uns"/"Über mich"-Seite
... wird oft vernachlässigt, obwohl sie nach unseren Erfahrungen zu den Top fünf der am häufigsten angeklickten bzw. angesehenen Seiten gehört.
Warum ist diese Seite so wichtig? Ihre potenziellen Kunden möchten immer wissen, wer Sie sind. Zeigen Sie sich transparent und schaffen Sie so Vertrauen - besonders beim allerersten Kontakt über das Internet.
Die Kontakt-Seite
... ist für Kunden und Suchmaschinen gleichermaßen relevant. Platzieren Sie hier:
- Kontaktmöglichkeiten - idealerweise mit verschiedenen Optionen wie telefonisch, per E-Mail oder per Chat
- Kontaktformular - als bequeme und jederzeit verfügbare Alternative zur herkömmlichen E-Mail
- Öffnungszeiten - sollten unbedingt angegeben werden, egal ob für den persönlichen Besuch vor Ort oder die Kontaktaufnahme per Telefon. Ist beides nicht möglich, nennen Sie zumindest eine Reaktionszeit für Kundenanfragen.
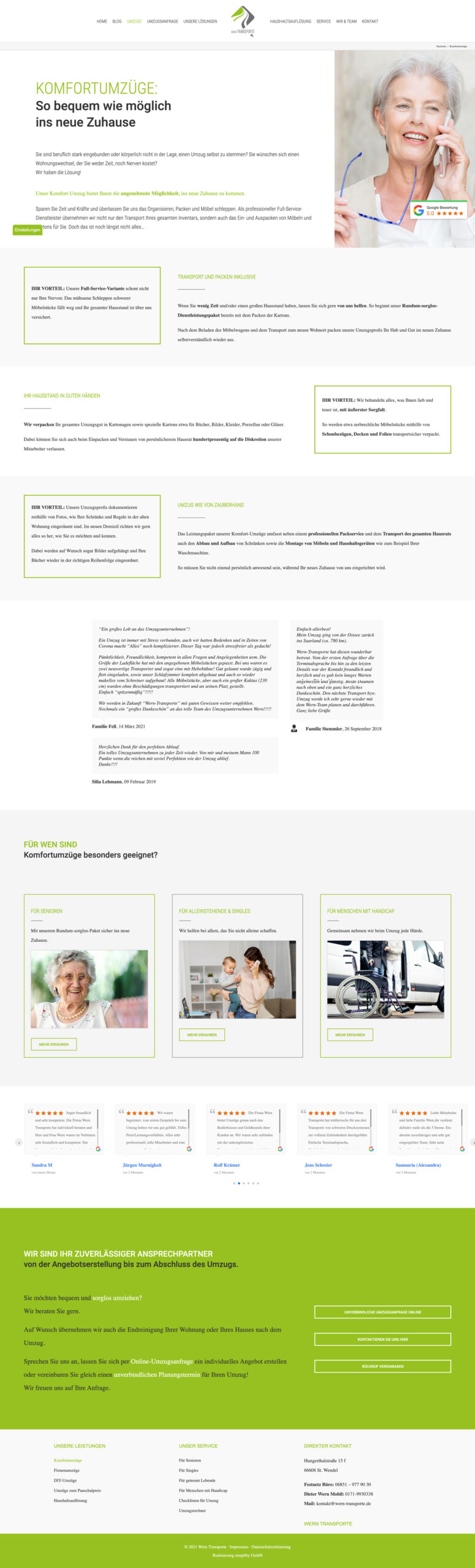
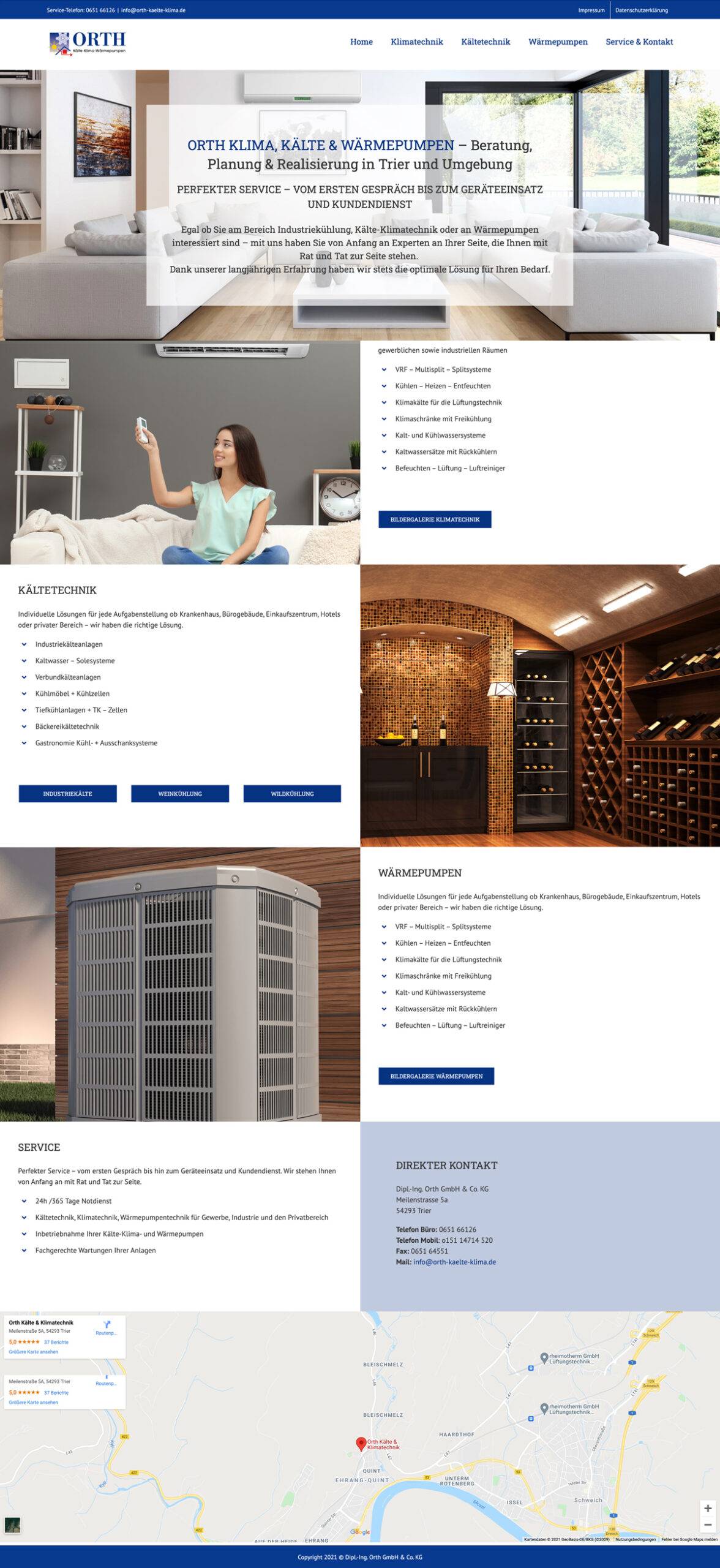
- Anfahrt mit Wegbeschreibung und Kartenausschnitt (z. B. von Google Maps) - für Ihre Niederlassung vor Ort
- Bewertungen, Referenzen und Kundenstimmen (wie Sie Google Bewertungen bekommen erfahren Sie hier)
- Verlinkungen zu Ihren Angeboten
Die Angebots-/Leistungsseiten
Menschen kaufen nur das, was sie verstehen. Beschreiben Sie deshalb Ihr Angebot so, dass auch Laien etwas damit anfangen können. Formulieren Sie so einfach und verständlich wie möglich, erklären Sie Fachbegriffe und versuchen Sie die Sprache Ihrer Kunden zu sprechen.
Nicht was Sie tun, sollte hier im Vordergrund stehen, sondern warum und wie der Kunde von Ihrer Leistung/Ihrem Angebot profitiert.
Vergessen Sie nicht, weitere Schritte anzubieten, die der Kunde im Anschluss ausführen kann - z. B. Kontakt aufnehmen oder direkt einen Termin vereinbaren.
Die Landingpage
Wenn Sie eine Anzeige beispielsweise auf Google oder in einem sozialen Netzwerk schalten, können Sie dafür eine Zielseite erstellen, auf der der User bei Klick auf die Anzeige landet (deshalb "Landingpage").
Eine Landingpage sollte so gestaltet sein, dass sie dem User so wenig Ablenkung wie möglich bietet (etwa indem Header und Footer ausgeblendet werden). Stattdessen soll sie ihn zu einer bestimmten, in der Anzeige beworbenen Aktion (sog. Conversion-Aktion) führen.
Das heißt, die Landingpage muss alle Elemente für diese Aktion enthalten, ohne dass der Kunde die Seite verlassen muss: von den Angebotsinformationen über die Vorteile und Vertrauensbildung bis hin zur Handlungsaufforderung.
Der Blog
... kann sowohl eine eigenständige Website als auch Teil einer bestehenden Webpräsenz sein.
Anders als die herkömmlichen Inhaltsseiten der Website werden Blog-Seiten als "Beiträge" oder "Artikel" bezeichnet. Diese sind nach Kategorien strukturiert und werden, ähnlich wie ein Tagebuch, in chronologischer Reihenfolge veröffentlicht. Außerdem können User die Blogbeiträge kommentieren und somit in Interaktion treten.
Der One-Pager
... ist eine Website, die nur aus einer einzigen Inhaltsseite besteht (hinzu kommen höchstens weitere Unterseiten mit rechtlichen Informationen).
Das Navigationsmenü führt deshalb nicht wie bei einer herkömmlichen Website auf verschiedene Unterseiten, sondern springt zu einzelnen inhaltlichen Abschnitten innerhalb derselben Seite. Der One-Pager eignet sich besonders für Internetauftritte mit wenig Inhalt, da er unnötige Klicks vermeidet. Für komplexe und umfangreichere Inhalte wird er hingegen nicht empfohlen, unter anderem weil eine Optimierung für Suchmaschinen nur sehr eingeschränkt möglich ist.
Fazit
Der Website-Aufbau ist kein Mysterium mehr, kennt man einmal die Grundlagen. Jedoch sollte der Aufbau einer Internetseite im wahrsten Sinne des Wortes von Kopf (Header) bis Fuß (Footer) gut durchdacht und geplant sein, um User wie Suchmaschinen gleichermaßen zu überzeugen: Wichtiges muss auf den ersten Blick ersichtlich oder aber schnell auffindbar sein, tiefergehende Informationen dagegen gehören auf separate Seiten.
Eine gute, das heißt wirkungsvolle, Internetpräsenz bietet dem Besucher zudem einiges an Service: angefangen von einer benutzerfreundlichen Navigation über Details zum Inhaber bis hin zu Kontaktmöglichkeiten, Öffnungszeiten, Anfahrtsbeschreibungen und Co. Natürlich dürfen auch wichtige rechtliche Angaben wie Impressum, AGB oder Datenschutzhinweise nicht fehlen.
Mehr erfahren
Lesen Sie auch unsere weiteren Artikel um alles über Websites zu erfahren: